Je suis utilisateur de PHP et MySql exclusif. Non pas que je ne veuille pas coder en JS mais parceque je ne connais rien en JS !
MAIS il va bien falloir m'y mettre.
Ma question est "comment récupérer l'ID d'un élément cliqué quand on la connait pas ? J'ai cherché sur le Net mais je n'ai trouvé que des réponses où on me dit : pour trouver l'ID "Toto" demandes-la avec un GetElementById "Toto" ! Oui mais pourquoi poser la question de savoir quelle est l'ID si on la connait déjà ???
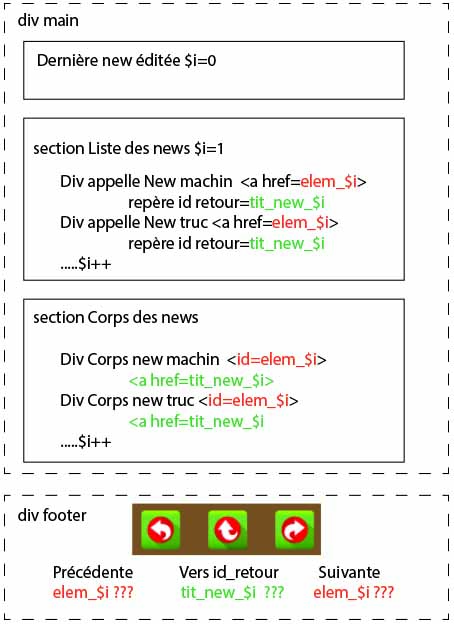
En fait, j'ai une boucle WHILE qui me crée des éléments, chaque élément comporte une ID de la table "NEWS" sortie de ma base (il peut y avoir des trous dans l'ID de la table suite à des suppressions et j'ai besoin de cette ID, pas de la clef de ma boucle...) alors je voulais savoir comment récupérer l'ID de l'élément cliqué créé par la boucle du tableau $resultat du FETCH (ligne A HREF du code)
Je vous serai vraiment reconnaissant d'avoir une réponse et vous souhaite, à toutes et à tous, une excellente journée.
Code : Tout sélectionner
<php>
$i = 1;
while ($i < $lignes) {
$i%2?$a=0.1:$a=0.2; echo "
<div id=\"tit_new_".$i."\" class=\"card_new\" style=\"background-color:rgba(153, 102, 51, ".$a.");\">
<div class=\"border-0 tit_new\">
<div class=\"row-12 titre_new text-left\">
<p>".$resultat[$i]["titre_new"]."</p>
</div>
<div class=\"row d-inline float-right mr-2\">"; ?><?php
$date = new DateTime($resultat[$i]["date_new"]);
$metteurEnForme = new IntlDateFormatter( 'fr_FR', IntlDateFormatter::MEDIUM, IntlDateFormatter::NONE); echo "
<a class=\"new_id\" href=\"#elem_".$resultat[$i]["id_new"]."\">
<p class=\"p-2 mb-0\">".$metteurEnForme->format($date)."
<img class=\"ml-3\" src=\"../img/img-div/drapeaux/".$resultat[$i]["chem_drap_pays"]."\" alt=\"drapeau du pays en cours\">
</p>
</a>
</div>
</div>
</div>";
$i++;
}?>