Pour toutes les discussions javascript, jQuery et autres frameworks
-
adminchu
- Messages : 5
- Enregistré le : 27 août 2018, 09:44
- Localisation : Tours
Message
par adminchu » 27 août 2018, 10:02
Bonjour à tous,
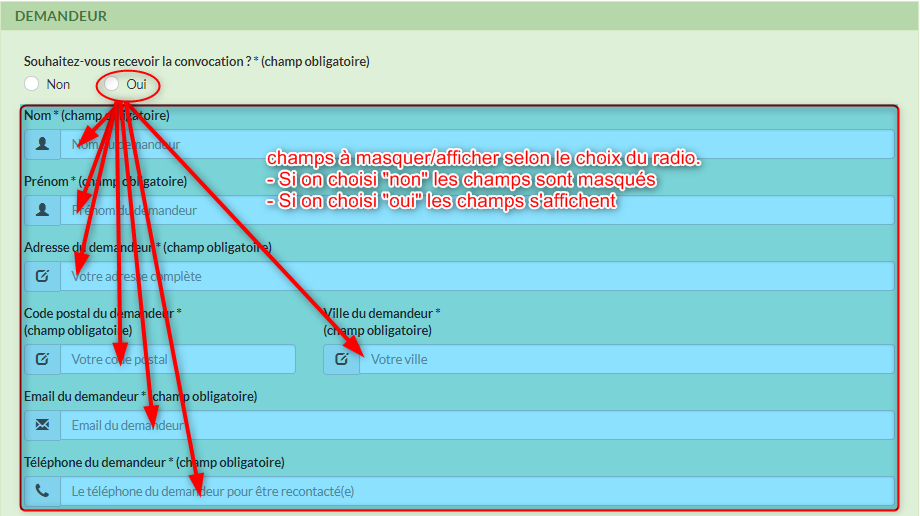
Je bloque sur une fonctionnalité plutôt basique que je n'arrive pas à faire fonctionner : j'ai un formulaire html qui propose de laisser ses coordonnées grâce à un choix par boutons radio :
Souhaitez-vous recevoir la convocation ?
NON OUI
- Si on choisi "non" les champs pour saisir ses coordonnées restent masqués
Si on choisi "oui" les champs apparaissent
Je n'arrive pas à masquer les champs quand on clique sur "non" et à les faire apparaître quand on clique sur "oui".
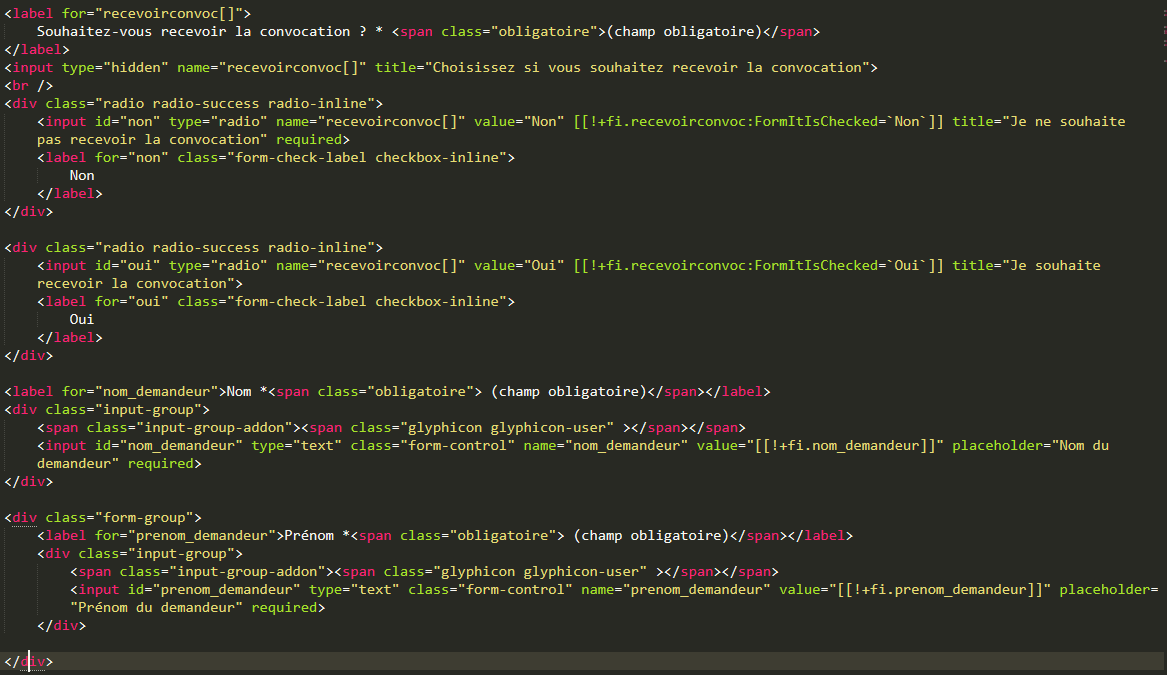
Je vous joins deux screenshots.
Note : pour la petite histoire ce formulaire est créé sous le CMF modX et utilise des classes bootstrap mais ce n'est pas le problème. Ne soyez donc pas surpris de certaines commandes/syntaxe figurant dans le code.
Merci d'avance pour votre aide.
-
Fichiers joints
-

- affichage souhaité
- form_demandeur.png (121.12 Kio) Vu 148564 fois
-

- code partiel des boutons radio et des champs à afficher
- form_demandeur_code.png (55.75 Kio) Vu 148564 fois
"Ne crains pas d'avancer lentement, crains seulement de t'arrêter..." (proverbe chinois)
-
webmaster
- Administrateur du site
- Messages : 630
- Enregistré le : 28 févr. 2017, 15:19
Message
par webmaster » 27 août 2018, 10:13
Bonjour,
C'est un exercice assez facile normalement.
Le plus simple est de détecter le onchange sur les radio
Code : Tout sélectionner
<form>
<input type="radio" name="recevoirconvoc[]" onchange="hideDiv()">Non
<input type="radio" name="recevoirconvoc[]" onchange="showDiv()">Oui
</form>
<div id="convocation">
LES CHAMPS DE FORMULAIRE
</div>
<script>
function hideDiv() {
document.getElementById("convocation").style.display="none";
}
function showDiv() {
document.getElementById("convocation").style.display="bloc";
}
</script>
-
adminchu
- Messages : 5
- Enregistré le : 27 août 2018, 09:44
- Localisation : Tours
Message
par adminchu » 27 août 2018, 10:35
webmaster a écrit : ↑27 août 2018, 10:13
Bonjour,
C'est un exercice assez facile normalement.
Le plus simple est de détecter le onchange sur les radio
Code : Tout sélectionner
<form>
<input type="radio" name="recevoirconvoc[]" onchange="hideDiv()">Non
<input type="radio" name="recevoirconvoc[]" onchange="showDiv()">Oui
</form>
<div id="convocation">
LES CHAMPS DE FORMULAIRE
</div>
<script>
function hideDiv() {
document.getElementById("convocation").style.display="none";
}
function showDiv() {
document.getElementById("convocation").style.display="bloc";
}
</script>
Un grand merci pour ton aide !
J'étais parti sur une voie beaucoup plus compliquée, ta méthode est très simple.
"Ne crains pas d'avancer lentement, crains seulement de t'arrêter..." (proverbe chinois)
-
adminchu
- Messages : 5
- Enregistré le : 27 août 2018, 09:44
- Localisation : Tours
Message
par adminchu » 27 août 2018, 10:39
webmaster a écrit : ↑27 août 2018, 10:13
Bonjour,
C'est un exercice assez facile normalement.
Le plus simple est de détecter le onchange sur les radio
Code : Tout sélectionner
<form>
<input type="radio" name="recevoirconvoc[]" onchange="hideDiv()">Non
<input type="radio" name="recevoirconvoc[]" onchange="showDiv()">Oui
</form>
<div id="convocation">
LES CHAMPS DE FORMULAIRE
</div>
<script>
function hideDiv() {
document.getElementById("convocation").style.display="none";
}
function showDiv() {
document.getElementById("convocation").style.display="bloc";
}
</script>
Si j'osais je te demanderais bien une petite subtilité supplémentaire. Partant de ce principe, quand on clique sur "oui", est-ce que je peux rendre les champs qui s'affichent obligatoires ?

"Ne crains pas d'avancer lentement, crains seulement de t'arrêter..." (proverbe chinois)
-
webmaster
- Administrateur du site
- Messages : 630
- Enregistré le : 28 févr. 2017, 15:19
Message
par webmaster » 27 août 2018, 11:44
Ca serait a peine plus subtil
Deja il faudrait définir les champs obligatoires avec un attribut data-obligatoire="Y"
ex :
<div class="champ" data-obligatoire="Y">champ input</div>
Ensuite la fonction showDiv() est a peine plus complexe
Code : Tout sélectionner
function showDiv() {
var elements=document.querySelectorAll("div.champ");
console.log(elements);
for (var i=0; i<elements.length; i++) {
var e=elements[i];
if (e.hasAttribute("data-obligatoire")) {
e.style.display="block";
} else {
e.style.display="none";
}
}
}
Remarque, l'événement onchange direct dans la balise est pas recommandé
il est préférable d'utiliser addEventListener()
https://www.toutjavascript.com/referenc ... stener.php
-
adminchu
- Messages : 5
- Enregistré le : 27 août 2018, 09:44
- Localisation : Tours
Message
par adminchu » 27 août 2018, 13:09
webmaster a écrit : ↑27 août 2018, 11:44
Ca serait a peine plus subtil
Deja il faudrait définir les champs obligatoires avec un attribut data-obligatoire="Y"
ex :
<div class="champ" data-obligatoire="Y">champ input</div>
Ensuite la fonction showDiv() est a peine plus complexe
Code : Tout sélectionner
function showDiv() {
var elements=document.querySelectorAll("div.champ");
console.log(elements);
for (var i=0; i<elements.length; i++) {
var e=elements[i];
if (e.hasAttribute("data-obligatoire")) {
e.style.display="block";
} else {
e.style.display="none";
}
}
}
Remarque, l'événement onchange direct dans la balise est pas recommandé
il est préférable d'utiliser addEventListener()
https://www.toutjavascript.com/referenc ... stener.php
Merci pour ce complément intéressant, toutefois je m’interroge car en fait dans ta boucle tu te contentes de rendre visibles les champs possédant data-obligatoire="y" mais ça ne les rend pas obligatoires pour autant ? L'attribut "required" ne figure pas dans la fonction ?
"Ne crains pas d'avancer lentement, crains seulement de t'arrêter..." (proverbe chinois)
-
adminchu
- Messages : 5
- Enregistré le : 27 août 2018, 09:44
- Localisation : Tours
Message
par adminchu » 27 août 2018, 14:02
adminchu a écrit : ↑27 août 2018, 13:09
webmaster a écrit : ↑27 août 2018, 11:44
Ca serait a peine plus subtil
Deja il faudrait définir les champs obligatoires avec un attribut data-obligatoire="Y"
ex :
<div class="champ" data-obligatoire="Y">champ input</div>
Ensuite la fonction showDiv() est a peine plus complexe
Code : Tout sélectionner
function showDiv() {
var elements=document.querySelectorAll("div.champ");
console.log(elements);
for (var i=0; i<elements.length; i++) {
var e=elements[i];
if (e.hasAttribute("data-obligatoire")) {
e.style.display="block";
} else {
e.style.display="none";
}
}
}
Remarque, l'événement onchange direct dans la balise est pas recommandé
il est préférable d'utiliser addEventListener()
https://www.toutjavascript.com/referenc ... stener.php
Merci pour ce complément intéressant, toutefois je m’interroge car en fait dans ta boucle tu te contentes de rendre visibles les champs possédant data-obligatoire="y" mais ça ne les rend pas obligatoires pour autant ? L'attribut "required" ne figure pas dans la fonction ?
J'ai modifié les deux fonctions comme suit, ça semble fonctionner. Ton avis ?
Code : Tout sélectionner
<script type="text/javascript">
function hideDiv() {/* fonction qui cache la DIV contenant les champs à remplir pour le demandeur */
document.getElementById("infos_demandeur").style.display="none";
document.getElementById("nom_demandeur").required = false;
document.getElementById("prenom_demandeur").required = false;
}
function showDiv() {/* fonction qui affiche la DIV contenant les champs à remplir pour le demandeur */
document.getElementById("infos_demandeur").style.display="block";
document.getElementById("nom_demandeur").required = true;
document.getElementById("prenom_demandeur").required = true;
}
</script>
"Ne crains pas d'avancer lentement, crains seulement de t'arrêter..." (proverbe chinois)
