Pour toutes les discussions javascript, jQuery et autres frameworks
-
Chloe5972
- Messages : 2
- Enregistré le : 03 mars 2023, 09:21
Message
par Chloe5972 » 03 mars 2023, 09:36
Bonjour à tous
Ma question est la suivante.
J'ai mis en place une "bascule" de valeur d'une liste à l'autre (si vous connaissez le terme technique je suis preneuse

)
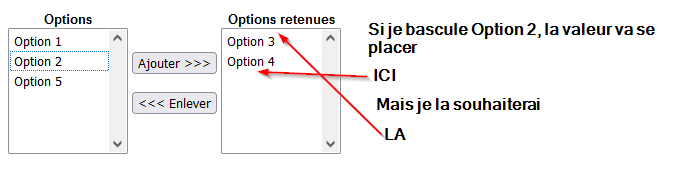
Je souhaite "juste" que la valeur sélectionnée se place en haut de liste et non à la suite les autres...
Voila le code
Code : Tout sélectionner
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
function Deplacer(l1,l2) {
if (l1.options.selectedIndex>=0) {
o=new Option(l1.options[l1.options.selectedIndex].text,l1.options[l1.options.selectedIndex].value);
l2.options[l2.options.length]=o;
l1.options[l1.options.selectedIndex]=null;
}else{
alert("Aucune OPTION selectionnee");
}
}
</SCRIPT>
</HEAD>
<FORM name="formulaire">
<TABLE><TR>
<TD align="center"><B><FONT size="2">Options</FONT></B><BR>
<SELECT align=top name="liste1" size=6 style="width:120px" onClick="Deplacer(this.form.liste1,this.form.liste2)">
<OPTION value="1">Option 1</OPTION>
<OPTION value="2">Option 2</OPTION>
<OPTION value="3">Option 3</OPTION>
<OPTION value="4">Option 4</OPTION>
<OPTION value="5">Option 5</OPTION>
</SELECT>
</TD>
<TD align="center">
<INPUT type="button" value="Ajouter >>>" onClick="Deplacer(this.form.liste1,this.form.liste2)">
<BR><BR>
<INPUT type="button" value="<<< Enlever" onClick="Deplacer(this.form.liste2,this.form.liste1)">
</TD>
<TD align="center"><FONT size="2"><B>Options retenues</B></FONT><BR>
<SELECT align=top name="liste2" size=6 style="width:120px" onClick="Deplacer(this.form.liste2,this.form.liste1)">
</SELECT>
</TD>
</TR></TABLE>
</FORM>
et une pièce jointe qui présente le problème

- 2023-03-03 09_25_11.png (10.49 Kio) Vu 25643 fois
D'avance merci pour votre aide
A plus
Chloe
-
webmaster
- Administrateur du site
- Messages : 631
- Enregistré le : 28 févr. 2017, 15:19
Message
par webmaster » 04 mars 2023, 18:07
Bonjour
J'ai un peu réfléchi pour trouver une solution
Voici ce que ca donne (avec des commentaires pour expliquer le principe):
Code : Tout sélectionner
function Deplacer(l1,l2) {
if (l1.options.selectedIndex>=0) {
o=new Option(l1.options[l1.options.selectedIndex].text,l1.options[l1.options.selectedIndex].value);
console.log(l2.options[l2.options.length-1])
let lignes=[]; /* Sauver les lignes */
for (let i=0; i<l2.options.length; i++) {
lignes.push(l2.options[i]);
}
/* Vider les lignes */
for (let i=0; i<l2.options.length; i++) {
l2.options[0]=null;
}
/* Recharger les lignes */
l2.options[0]=o;
for (let i=0; i<l2.options.length; i++) {
l2.options[i+1]=lignes[i];
}
l1.options[l1.options.selectedIndex]=null;
}else{
alert("Aucune OPTION selectionnee");
}
}
-
Chloe5972
- Messages : 2
- Enregistré le : 03 mars 2023, 09:21
Message
par Chloe5972 » 06 mars 2023, 11:23
Bonjour
Super merci beaucoup
Ca fonctionne tout comme il faut !!
A plus
Chloe
-
ensurebar
- Messages : 1
- Enregistré le : 29 août 2023, 16:58
Message
par ensurebar » 29 août 2023, 17:02
J'ai tellement de chance car c'est exactement ce que je cherchais
baldi
-
alicebobby
- Messages : 3
- Enregistré le : 20 nov. 2023, 08:21
Message
par alicebobby » 20 nov. 2023, 08:24
J'ai beaucoup de chance parce que c'était exactement ce que je cherchais.
bitlife
-
bulwarkcrime
- Messages : 4
- Enregistré le : 21 nov. 2023, 02:57
Message
par bulwarkcrime » 21 nov. 2023, 03:04
Je suis reconnaissant pour votre réponse. Le vote ne peut avoir lieu si le lien qui y mène n'est pas à l'intérieur de la même architecture technologique
skibidi toilet
-
moultingbriefly
- Messages : 2
- Enregistré le : 21 nov. 2023, 05:27
Message
par moultingbriefly » 21 nov. 2023, 05:31
Si la fourchette entre le point de bascule et le point idéal constitue la marge d'action du négociateur, la fourchette entre le point de bascule et le point
dinosaur game
