[résolu] page html vers un fichier JPG
Re: page html vers un fichier JPG
On peut le supprimer
CREATE TABLE `capture` (
`ID` int NOT NULL,
`dt` datetime NOT NULL,
`data` longtext NOT NULL
) ENGINE=InnoDB;
ALTER TABLE `capture`
ADD PRIMARY KEY (`ID`);
CREATE TABLE `capture` (
`ID` int NOT NULL,
`dt` datetime NOT NULL,
`data` longtext NOT NULL
) ENGINE=InnoDB;
ALTER TABLE `capture`
ADD PRIMARY KEY (`ID`);
TJS : 25 ans et mon livre Tout JavaScript chez Dunod
https://www.toutjavascript.com/livre/index.php
https://www.toutjavascript.com/livre/index.php
Re: page html vers un fichier JPG
oui cela fonctionne avec l'exemple mais avec le PHP inclus dans le DIV, data reste vide
Je vais continuer les tests
A+ et encore merci
Je vais continuer les tests
A+ et encore merci
Re: page html vers un fichier JPG
Ok,
Apres il faut bien configurer les fichiers PHP et en particulier la connexion SQL
Il faut sans doute regarder en détail les messages d'erreur sur PHP
Mais cela va finir par fonctionner
Apres il faut bien configurer les fichiers PHP et en particulier la connexion SQL
Il faut sans doute regarder en détail les messages d'erreur sur PHP
Mais cela va finir par fonctionner
TJS : 25 ans et mon livre Tout JavaScript chez Dunod
https://www.toutjavascript.com/livre/index.php
https://www.toutjavascript.com/livre/index.php
Re: page html vers un fichier JPG
Le gros problème c'est le formatage ...pour le positionnement des boutons...
Le PHP ne pose pas de soucis
Le PHP ne pose pas de soucis
Re: page html vers un fichier JPG
position absolute ou relative des boutons
si je mets position: absolute => rien n’apparaît, position; relative une partie du bouton apparaît
Tout est à revoir...
si je mets position: absolute => rien n’apparaît, position; relative une partie du bouton apparaît
Tout est à revoir...
Re: page html vers un fichier JPG
Je pense que c'est la taille du div#implant qui pose probleme
Ajoute une hauteur et une bordure et un background CSS pour visualiser ce qu'il contient
Je pense que ca aidera
Ajoute une hauteur et une bordure et un background CSS pour visualiser ce qu'il contient
Je pense que ca aidera
TJS : 25 ans et mon livre Tout JavaScript chez Dunod
https://www.toutjavascript.com/livre/index.php
https://www.toutjavascript.com/livre/index.php
Re: page html vers un fichier JPG
j'ai modifié le code et crée un DIV avec seulement le code ci dessous:
inline à la place de block
position relative à la place de absolute
J'ai laissé un balise DIV en dessous et dessus
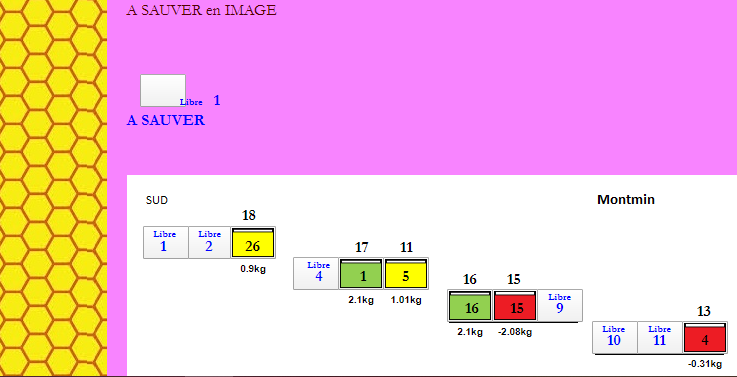
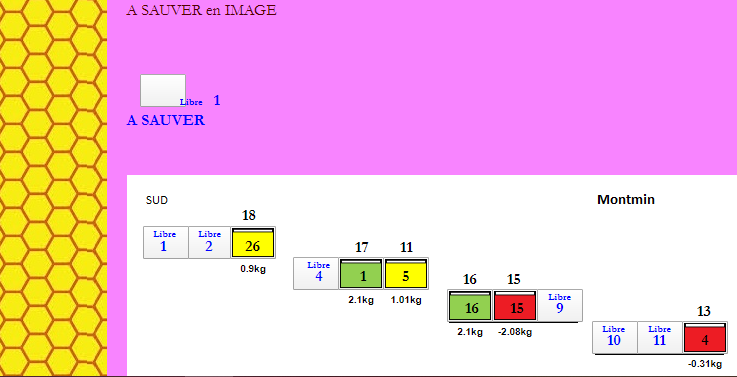
Mais je n'arrive pas à recadrer le numéro de la ruche "1" et "Libre" dans le bouton
La partie active est dans le "else"
avec ce résultat

Je n'arrive pas à recadrer
inline à la place de block
position relative à la place de absolute
J'ai laissé un balise DIV en dessous et dessus
Mais je n'arrive pas à recadrer le numéro de la ruche "1" et "Libre" dans le bouton
Code : Tout sélectionner
<div id="implantat">
<div>A SAUVER en IMAGE</div>
<!-- <div type="button" style="display:block; "; onclick= window.location.href="Balance_ruche.php?emplac=1&num=1"><img width=42 height=29 src="logo.jpg" /><span size="1" COLOR="black" style="font-weight:bold;"></span></div>
<div style="display:block;"><span COLOR="black" style="font-weight:bold;">Emplacement 1</span></div> -->
<?php
// Emplacement 1
if ($emplac_ruche_[1] != 0) { ?>
<!-- emplacement 1 -->
<button type="button" style="display:block; position:absolute; margin-top:55px; left:153px; width:46px; height:33px; z-index:2; "; onclick= window.location.href="Balance_ruche.php?emplac=1&num=<?php echo $emplac_ruche_[1]; ?>"><img width=42 height=29 src="<?php echo $emplac_etat_[1]; ?>" /><FONT size="1" COLOR="black" style="font-weight:bold;"></font></button>
<div style="display:block; position:absolute; margin-top:66px; left:170px; z-index:3"><FONT COLOR="black" style="font-weight:bold;"><?php echo $emplac_ruche_[1]; ?></font></div>
<?php
if ($emplac_bal_[1] != 0) { ?>
<button type="button" style="display:block; position:absolute; margin-top:55px; left:153px; width:46px; height:33px; z-index:2; "; onclick= window.location.href="Balance_ruche.php?emplac=1&num=<?php echo $emplac_ruche_[1]; ?>&bascule=0"><img width=42 height=29 src="<?php echo $emplac_etat_[1]; ?>" /><FONT size="1" COLOR="black" style="font-weight:bold;"><?php echo round($Delta_poids[1], 2),"kg"; ?></font></button>
<div style="display:block; position:absolute; margin-top:35px; left:165px; z-index:4"><FONT COLOR="black" style="font-weight:bold;"><?php echo $emplac_bal_[1]; ?></font></div>
<?php if ($Etat_ruche_[1]=='Essaime'){ ?>
<div style="display:block; position:absolute; margin-top:35px; left:183px; z-index:4"><FONT COLOR="red" style="font-weight:bold;"><?php echo 'E'; ?></font></div> <?php } ?>
<?php
}
}
else { ?>
<button type="button" style="display:inline; position:relative; margin-top:55px; left:13px; width:46px; height:33px; "; onclick= window.location.href="Balance_ruche.php?emplac=1"></button>
<div style="display:inline; position:relative; margin-top:2px; left:3px; z-index:3"><FONT COLOR="blue" style="font-weight:bold;"><Font size="1pt">Libre</font></div>
<div style="display:inline; position:relative; margin-top:2px; left:10px; z-index:3"><FONT COLOR="blue" style="font-weight:bold;">1</font></div>
<?php
}
?>
<div>A SAUVER</div>
</div>
Code : Tout sélectionner
<button type="button" style="display:inline; position:relative; margin-top:55px; left:13px; width:46px; height:33px; "; onclick= window.location.href="Balance_ruche.php?emplac=1"></button>
<div style="display:inline; position:relative; margin-top:2px; left:3px; z-index:3"><FONT COLOR="blue" style="font-weight:bold;"><Font size="1pt">Libre</font></div>
<div style="display:inline; position:relative; margin-top:2px; left:10px; z-index:3"><FONT COLOR="blue" style="font-weight:bold;">1</font></div>

Je n'arrive pas à recadrer
Re: page html vers un fichier JPG
si mon bouton reste à l'affichage entre les deux balises <div>A SAUVER en IMAGE</div> et <div>A SAUVER</div>, le résultat est identique dans l'image générée
Re: page html vers un fichier JPG
Je ne comprends pas bien ce qui se passe
Il me faudrait la page html générée (et le css associé) pour que je puisse reproduire ce qui se passe
PS : je viens d'attraper 4 reines frelons asiatiques depuis ce matin !
Il me faudrait la page html générée (et le css associé) pour que je puisse reproduire ce qui se passe
PS : je viens d'attraper 4 reines frelons asiatiques depuis ce matin !
TJS : 25 ans et mon livre Tout JavaScript chez Dunod
https://www.toutjavascript.com/livre/index.php
https://www.toutjavascript.com/livre/index.php
Re: page html vers un fichier JPG
Chez moi le frelon asiatique n'est pas encore présent
Tu as raison il faut créer un cadre
Je cherche encore un peu et si je n'y arrive pas, je reviens vers toi
Tu as raison il faut créer un cadre
Je cherche encore un peu et si je n'y arrive pas, je reviens vers toi
