Page 1 sur 4
[résolu] page html vers un fichier JPG
Posté : 10 avr. 2020, 17:09
par Tetel
Bonjour,
Je suis débutante en js et je désire réaliser pour la gestion de mon rucher une copie d'une de mes pages html vers un fichier JPG.
Je suis parvenue à réaliser une impression d'une zone balisée par un DIV et id mais je bloque pour cette problèmatique
en JS:
Code : Tout sélectionner
// imprimer
var Printer=new Object();
Printer.print=function (HTML) {
var win = window.open(location,null,null)
win.blur(); window.focus();
win.document.title="Apercu de l'impression en cours";
win.document.write("<html><head><title>"+document.title+"</title></head><body>" + HTML +"</body></html>")
win.print();
win.close();
}
window.top.Printer=Printer;
// Utilisation, partout dans toutes les frames, iframes, page mère, etc // window.top.Printer.print('Image selectionnée :<br /><img src="img01.gif" />')
function Imprimer() {
Printer.print(document.getElementById('implant').innerHTML);
}
en php:
Code : Tout sélectionner
<a onClick="Imprimer()" class="bouton-relief">Imprimer implantation</a>
<div id="implant">
..................
</div>
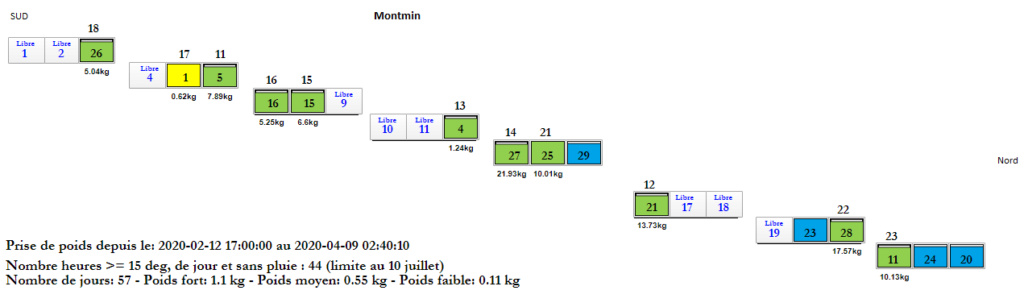
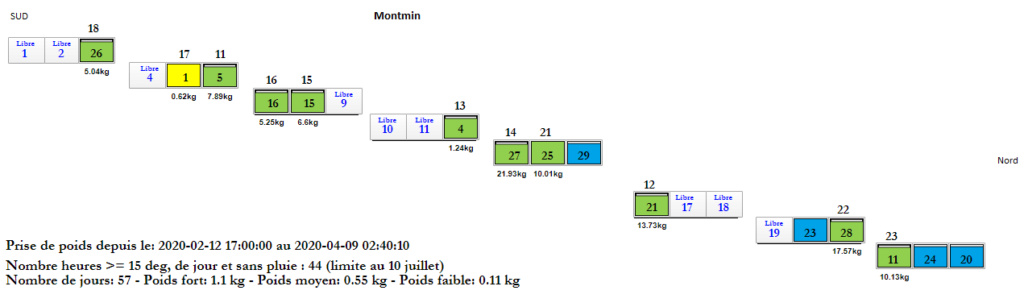
Le win.write le crée une nouvelle page avec le contenu de l'id "implant" qui représente l'implantation de mon rucher
et win.print() me permet de créer manuellement un fichier en PDF.
Ce programme fonctionne correctement mais il ne me permets pas de créer un fichier jpg automatiquement vers un répertoire du serveur FREE
Qui aurait une idée ou astuce ?
Merci d'avance
A+
Re: page html vers un fichier JPG
Posté : 11 avr. 2020, 10:42
par webmaster
Bonjour,
Avec le système actuel, l'impression devra être envoyée manuellement vers le serveur (soit par FTP, soit par un formulaire d'upload)
J'ai déjà effectué ce type de conversion de html vers une image. J'ai utilisé la librairie html2canvas qui est vraiment puissante.
Et dans ce cas, on peut envoyer le résultat vers le serveur pour l'enregistrer.
PS : j'ai moi meme 2 ruches au fond du jardin. J'aimerai bien un exemple de l'image générée

Re: page html vers un fichier JPG
Posté : 11 avr. 2020, 13:57
par Tetel

Voici mon rucher
La majorité des ruches sont sur des balances connectées vers Raspberry et transfert des données vers le serveur de chez Free
Pourrais tu me donner une exemple en sachant que je récupère les infos entre un DIV id="implant"
Merci d'avance
Re: page html vers un fichier JPG
Posté : 13 avr. 2020, 14:04
par webmaster
Bonjour,
Impressionnant cette installation. Cela doit représenter d'ailleurs un sacré cout de matériel par ruche.
Je pese mes 2 ruches avec un peson tous les 2 ou 3 jours.
J'ai commencé à travailler sur une balance connectée via arduino, mais je n'ai pas encore été jusqu'au bout : cela fonctionne sur le bureau, mais l'installation en exterieur implique un cablage bien plus robuste qu'une simple plaque de test.
Je vais retrouver mes travaux sur html2canvas pour ecrire un script permettant de sauver une image vers le serveur Free
Il me faudra peut etre quelques jours pour réussir à y arriver.
Re: page html vers un fichier JPG
Posté : 13 avr. 2020, 14:45
par Tetel
Non le coût n'est pas très important
10€ par balance
35€ le raspberry + un carte acquisition ana 15€
Du câble et surtout de nombreuses heures
Mais quel confort ...plus besoin de surveiller les essaimages ... alerte par texto
Merci pour ton aide c'est sympa
Re: page html vers un fichier JPG
Posté : 13 avr. 2020, 15:36
par webmaster
Je me suis concentré sur html2canvas à installer depuis le site officiel
L'exemple suivant avec le bouton Imprimer
https://www.toutjavascript.com/user/html2canvas.html
capture le contenu #implant, génère un canvas, l'ajoute dans le body et affiche dans un alert le contenu de l'image sous forme data:xxxx
Il reste à stocker sur le serveur cette valeur via ajax
Quelques pages utiles
https://www.toutjavascript.com/referenc ... ataurl.php
https://www.toutjavascript.com/referenc ... equest.php
J'espere que ca sera utile.
J'aimerai bien une photo du rucher

Re: page html vers un fichier JPG
Posté : 14 avr. 2020, 17:41
par Tetel
J'ai implémenté la partie canvas dans mon prg
la fenêtre "alert" s'ouvre bien mais il n'y a que notifié "data:;"
Dans ma partie DIV j'ai ce codage:
Code : Tout sélectionner
<div id="implant">
<?php
// Emplacement 1
if ($emplac_ruche_[1] != 0) { ?>
<!--emplacement 1 -->
<button type="button" style="display:block; position:absolute; margin-top:55px; left:153px; width:46px; height:33px; z-index:2; "; onclick= window.location.href="Balance_ruche.php?emplac=1&num=<?php echo $emplac_ruche_[1]; ?>"><img width=42 height=29 src="<?php echo $emplac_etat_[1]; ?>" /><FONT size="1" COLOR="black" style="font-weight:bold;"></font></button>
<div style="display:block; position:absolute; margin-top:66px; left:170px; z-index:3"><FONT COLOR="black" style="font-weight:bold;"><?php echo $emplac_ruche_[1]; ?></font></div>
<?php
if ($emplac_bal_[1] != 0) { ?>
<button type="button" style="display:block; position:absolute; margin-top:55px; left:153px; width:46px; height:33px; z-index:2; "; onclick= window.location.href="Balance_ruche.php?emplac=1&num=<?php echo $emplac_ruche_[1]; ?>&bascule=0"><img width=42 height=29 src="<?php echo $emplac_etat_[1]; ?>" /><FONT size="1" COLOR="black" style="font-weight:bold;"><?php echo round($Delta_poids[1], 2),"kg"; ?></font></button>
<div style="display:block; position:absolute; margin-top:35px; left:165px; z-index:4"><FONT COLOR="black" style="font-weight:bold;"><?php echo $emplac_bal_[1]; ?></font></div>
<?php if ($Etat_ruche_[1]=='Essaime'){ ?>
<div style="display:block; position:absolute; margin-top:35px; left:183px; z-index:4"><FONT COLOR="red" style="font-weight:bold;"><?php echo 'E'; ?></font></div> <?php } ?>
<?php
}
}
else { ?>
<button type="button" style="display:block; position:absolute; margin-top:55px; left:153px; width:46px; height:33px; z-index:2; "; onclick= window.location.href="Balance_ruche.php?emplac=1"></button>
<div style="display:block; position:absolute; margin-top:52px; left:163px; z-index:3"><FONT COLOR="blue" style="font-weight:bold;"><Font size="1pt">Libre</font></div>
<div style="display:block; position:absolute; margin-top:66px; left:170px; z-index:3"><FONT COLOR="blue" style="font-weight:bold;">1</font></div>
<?php
}
//Emplacement 2 ......................
Répéter 24 fois puisqu'il y a 24 emplacements de ruches
Re: page html vers un fichier JPG
Posté : 14 avr. 2020, 17:41
par Tetel
Es ce compatible avec le canvas ?
Re: page html vers un fichier JPG
Posté : 14 avr. 2020, 17:44
par Tetel
J'ai récupéré un fichier "html2canvas.js" sur le net, mais je ne sais pas si il est Ok
As tu un lien pour télécharger ce fichier ?
Re: page html vers un fichier JPG
Posté : 14 avr. 2020, 17:59
par webmaster
J'ai mis le lien du site officiel du développeur de html2canvas sur la page de démo
C'est bien celui la :
https://html2canvas.hertzen.com/
J'ai mis à jour l'exemple en reprenant manuellement une partie du PHP
https://www.toutjavascript.com/user/html2canvas.html?2
Le bouton imprimer fonctionne bien
Cela devrait marcher aussi depuis free