Node.js permet d'exécuter du JavaScript, à partir du moteur de Chrome, en dehors du contexte du navigateur, comme on pourrait lancer un programme en PHP ou Python en lignes de commande sur le serveur. Node.js
Node.js fonctionne sur les principaux systèmes d'exploitation (macOS, Linux, Windows, Docker).
Le premier intérêt d'utiliser du JavaScript côté serveur est que vous connaissez déjà les principes et la syntaxe du langage, facilitant l'apprentissage et améliorant votre efficacité.
L'autre intérêt est que Node.js est largement employé par la communauté des développeurs web. Il simplifie l'utilisation de tous les plugins et frameworks JavaScript en automatisant leur installation et leurs mises à jour avec 1 ligne de commande.
L'installation sur un serveur est toujours un peu plus délicate que l'utilisation d'un framework JavaScript (comme jQuery qu'il suffit de supprimer pour s'en débarrasser.)
Nous allons voir l'installation sur un environnement Windows et Mac (pour faciliter les tests en local) et sur un environnement Linux (pour pouvoir être déployé en réel sur un véritable serveur en exploitation).
Commençons par télécharger Node.js sur sa machine depuis le site officiel, en choisissant bien sûr le format adaptée à son matériel.
Il existe, comme souvent dans le monde serveur, 2 types de versions :
Pour Windows, l'assistant d'installation est la solution la plus simple. Il suffit de suivre les étapes à l'écran pour lancer et finaliser l'installation en quelques secondes. N'oubliez pas de valider la demande de droit administrateur pour finaliser l'assistant.
Une installation serveur est toujours à risque car il s'agit d'un exécutable avec tous les droits sur votre machine. Soyez donc sûr d'utiliser une source officielle pour télécharger votre outil.
Voici les vignettes des étapes d'installation sous Windows :
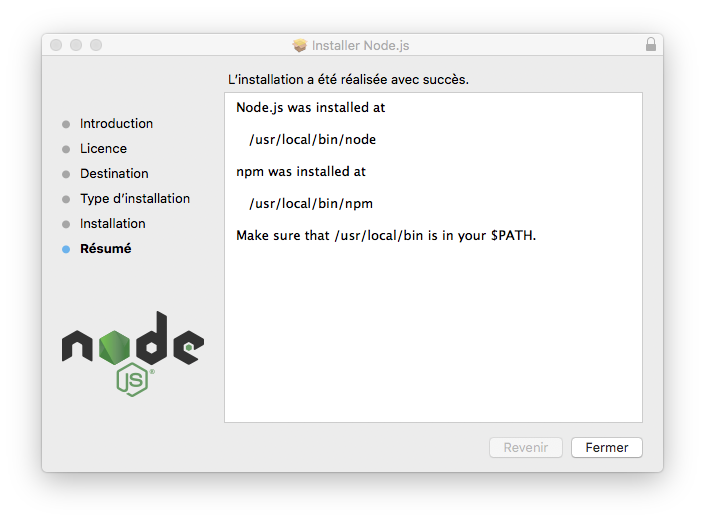
Sous Mac également, un assistant d'installation facilite le travail. Télécharger le .pkg sur le site officiel et exécutez-le. Voici les vignettes des étapes de l'installation :






L'installation sous Linux varie selon la distribution. Sous Ubuntu, il suffit de taper ces 2 lignes de commandes dans un terminal :
sudo apt-get update sudo apt-get install nodejs npm
La première ligne met à jour la liste des modules installable depuis la base de données de l'éditeur de la distribution.
La seconde ligne télécharge les sources de Node.js et de npm
En quelques secondes, Node.js est installé.
La console Windows est appelée par cmd.exe. Tapez cmd dans la barre de tâche et double-cliquez sur la ligne de programme cmd.exe.
La console apparaît :
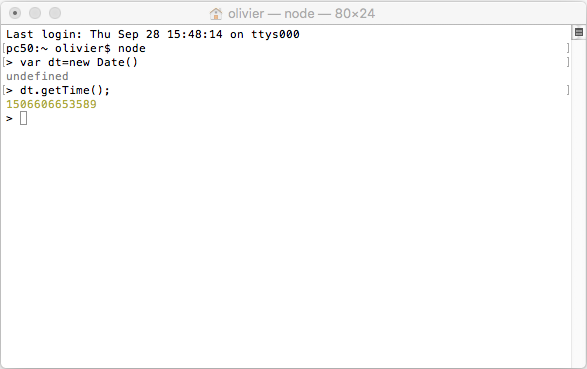
Tapez node + [Enter] pour entrez dans la console de Node.js :
Vous pouvez tapez des instructions qui s'exécuteront et afficheront leur résultat :
On note que l'affectation d'une variable retourne undefined mais que l'action est bien réalisée.
Pour sortir de la console Node.js, tapez .exit
La console sous Mac s'appelle terminal. Les utilisateurs de Mac s'en servent de temps en temps pour réaliser par exemple des opérations qui n'ont pas d'interface graphique dans le système.

Si vous utilisez Linux, la console et les lignes de commande ne vous font pas peur.
Tapez dans un terminal la commande
node --version
Le numéro de version de Node.js s'affiche.
Le plus simple pour utiliser Node.js est de l'appeler avec un fichier .js en paramère. Node.js exécutera le fichier d'instructions.
Créez un répertoire dédié à vos travaux Node.js
Créez un nouveau fichier monfichier.js dans de répertoire.
Placez-vous dans ce répertoire dans la console du système d'exploitation (avec l'instruction cd emplacement)
Pour lancer son exécution tapez dans la console
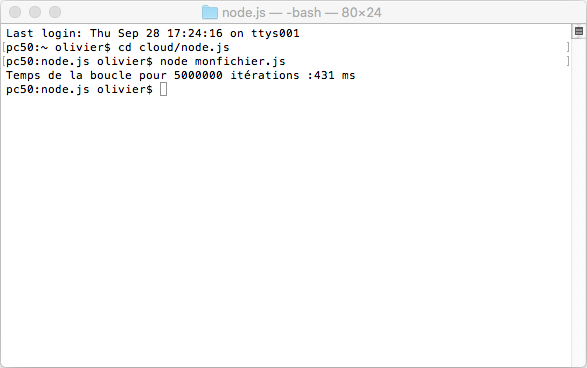
node monfichier.jsPar exemple avec
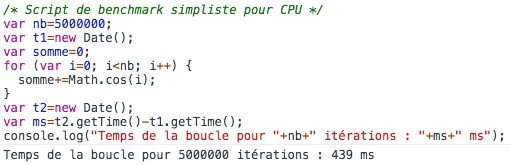
monfichier.js qui contient cette boucle de calcul et qui affiche le temps nécessaires pour la terminer :
/* Script de benchmark simpliste pour CPU */
var nb=5000000;
var t1=new Date();
var somme=0;
for (var i=0; i<nb; i++) {
somme+=Math.cos(i);
}
var t2=new Date();
var ms=t2.getTime()-t1.getTime();
console.log("Temps de la boucle pour "+nb+" itérations : "+ms+" ms");
On obtient dans la console :

Attention, certaines fonctionnalités habituelles de JavaScript (accès aux éléments HTML, taille de la fenêtre courante, gestion des Cookies…) seront logiquement inopérantes, puisque nous ne sommes pas ici dans le contexte d'un navigateur.
L'instruction console.log(valeur), au lieu d'écrire dans la console JavaScript du navigateur, va afficher les informations directement à l'écran.
Exécuter, sur la même machine, ce mini benchmark dans Node.js ou dans le navigateur rendra les mêmes résultats. Node.js n'est pas plus performant que votre navigateur.
Copiez-collez le code source dans la console du navigateur et vous obtiendrez ce type de résultat :

Afin d'organiser votre code, il est possible d'utiliser la fonctionnalité de modules proposée par Node.js pour réutiliser un groupe de fonctions dans plusieurs fichiers. Le principe est le même que les instructions include ou require de PHP ou l'appel à <script src="monModule.js"> en HTML.
Créez un fichier monModule.js comportant une fonction "exportée" :
function fonctionTresUtile() {
console.log("Ceci s'affiche depuis une fonction exportée de monModule.js !");
}
exports.fonctionTresUtile = fonctionTresUtile;
Dans le même répertoire, créez un fichier script.js contenant :
const monModule = require('./monModule');
// Permet l'accès aux fonctions définies dans monModule.js
// Notez que le ./ est indispensable
monModule.fonctionTresUtile();
// exécute la fonction exportée
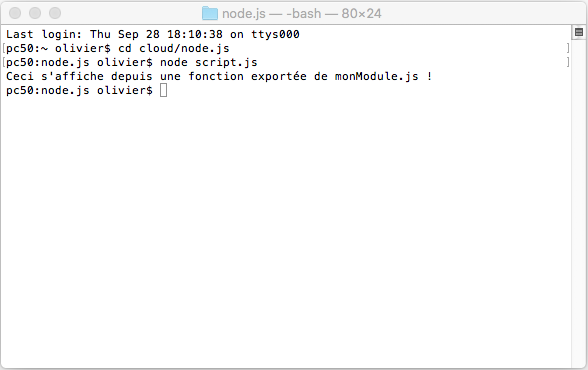
Lancer script.js :

L'usage des fonctionnalités internes reprend le principe des modules.
Utilisons le module http qui permet de créer un serveur web.
const http = require("http");
// http est un objet qui porte les définies dans le module http
// Notez qu'il n'y a pas de ./ pour les modules internes
// Création du serveur
const server = http.createServer((requete, result) => {
result.statusCode = 200;
result.setHeader("Content-Type", "text/html");
result.end("Bonjour depuis Node.js !");
console.log(requete.method+" "+requete.url);
console.log(" "+requete.headers['user-agent']);
});
// Déclaration de l'ip et du port de notre serveur web
const hostname = '127.0.0.1';
const port = 3000;
// Lancement de l'écoute du serveur
server.listen(port, hostname, () => {
console.log(`Serveur web lancé à l'adresse http://${hostname}:${port}/`);
});
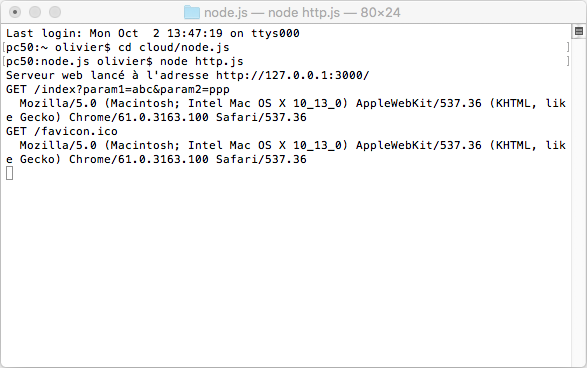
Ce qui donne au lancement :

L'adresse http://127.0.0.1:3000/ retourne "Bonjour depuis Node.js !".
Dans la console, on voit la liste des paramètres de la requête et le navigateur utilisé. Notez qu'un autre appel automatique du navigateur va chercher l'icone favicon.ico qui apparait dans l'historique de la console.
Il faut expliquer quelques syntaxes :
const déclare une constante, c'est-à-dire une variable qui ne changera plus de valeur lors de l'exécution du script.
La partie
(requete, result) => { /* instructions */ }
définit une fonction qui possède les paramètres requete et result.
La ligne
`adresse http://${hostname}:${port}/`
déclare une chaîne de caractères et remplace ${maVariable} par le contenu de maVariable."adresse http://"+hostname":"+port+"/"
Pour arrêter un programme Node.js, tapez [CTRL] + C dans la console.
Naturellement, il est inutile de vouloir réécrire un serveur web. Ce gros travail a déjà été fait et il faut une seule ligne pour l'installer !
Nous allons voir dans la page suivante l'intérêt de npm, Node.js Packets Manager, installé automatiquement avec Node.js
 En savoir plus
En savoir plus